PMG - A generator password manager
If we add data from various reputable sites whose identities have been exposed obtain more than 161 million. It is an alarming number, so use the same password on different sites is not a good idea.
To generate strong passwords there are several methods. We can use for example the "deThi4-go" method. We may also use encrypted databases as KeepPass. Or we can also use PMG, another method for generating strong passwords. Now we will explain belown its characteristics, how it works, and how to use it.
How PMG works?
PMG use the name of your account, a security code and a master password to generate a hash to use as the password for this account. May be this is not understood very well, but using the application is best way to understand how PMG works.
How to use PMG?
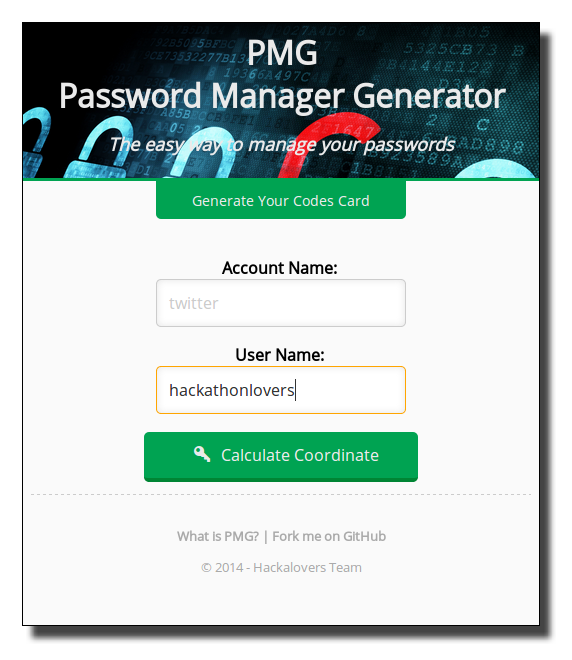
PMG is quite simple. The first screen asks you to enter the account name (for example: twitter, gmail, etc.) and the user name (for example: chemaalonso, hackathonlovers, etc.). So you can have differents users on the same service.

The account name and the user name are stored in the Navigator Local Storage, so in the future an autocomplete menu appears with the data and we have to write less and we can go faster.
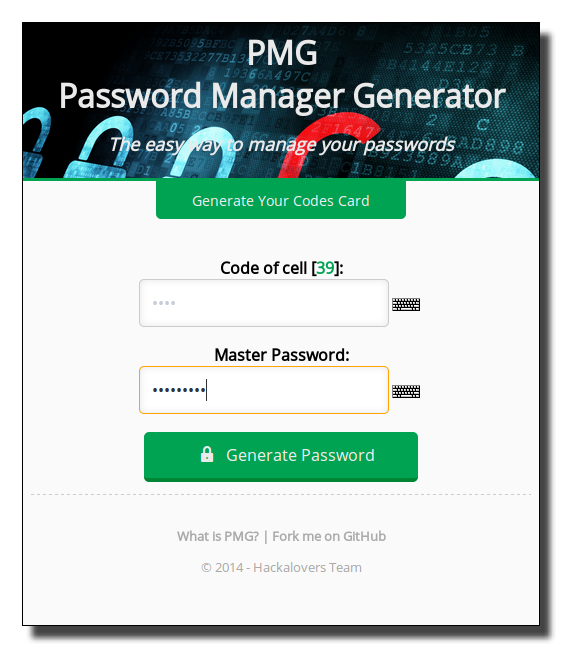
After filling the data, we click on the "Calculate Coordinate" button and then we have another screen where you have to enter a code from a codes card and a master password.

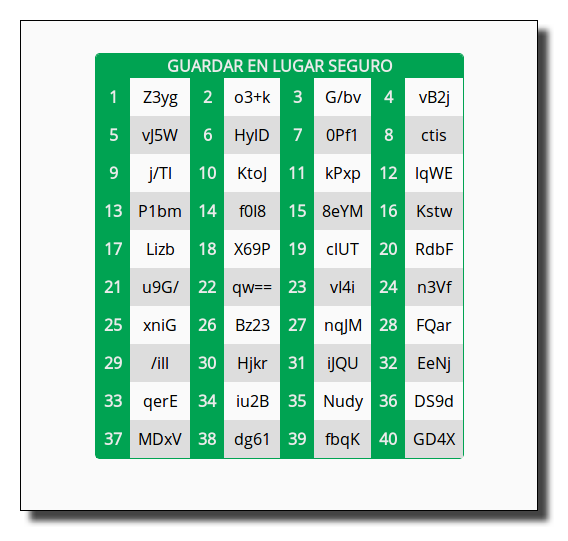
The coordinate (in this case the coordinate 39) will always be the same for the tuple account name and user name. Indeed the coordinate is calculated normalizing the text, adding the numerical value of each character and dividing by the number of coordinates of the card, as shown in the following sample code:
var account = normalizeText( $('#account').val() );
var user = normalizeText( $('#user').val() );
var data = account + user;
var dataCode = sumCharCode( data );
var coordenate = dataCode % CODES_CARD_CELLS;The code of the codes card is not required to put it, although it advisable to increase security. A little below explain how to create our own codes card.
Both, the code from your codes card and your master password can be entered using a virtual keyboard to avoid keyloggers and further increase security.
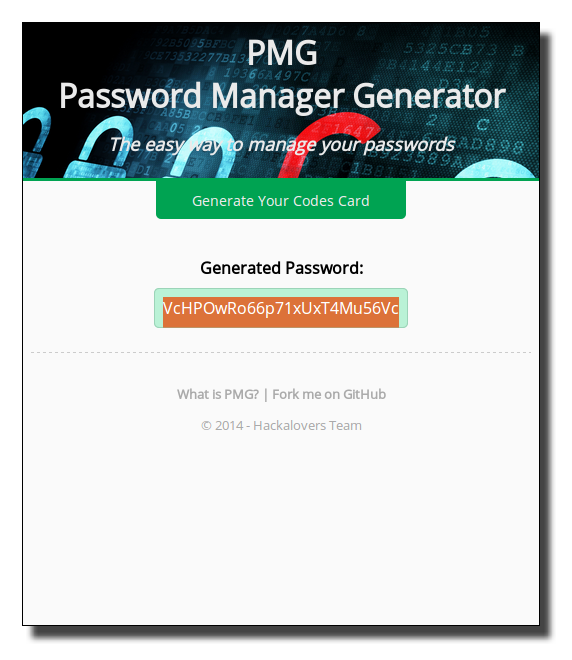
After entering all the data, the generated password is displayed. We can't see it at first, so you have to select it to view and to copy it.

The generated password will always be the same for the same: account name, user name, code of the codes card and master password. It is the hash of the data set. It can be seen in the following sample code:
var account = $('#account').val();
var user = $('#user').val();
var password = $('#password').val();
var code = $('#code').val();
var data = normalizeText( account + user ) + code + password;
var hash = hashWrapper( data );
var generatedPassword = hash.substr( 0, GENERATED_PASSWORD_LENGTH );How to create your own codes card?
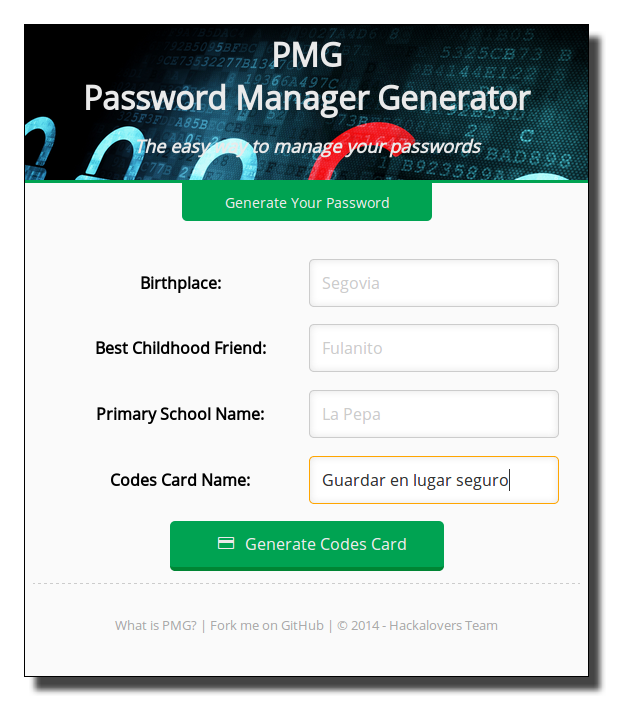
As we said before, although not mandatory, to increase security, PMG ask us a code from a codes card. If we want to use this feature, we must to have a codes card before starting using PMG. Fortunately PMG lets you create your own. To do this we click on "Generate Your Card Codes" and shows a screen where we have to fill some data.

These data include: your place of birth, the name of your best childhood friend, the name of your primary school. All these date can be obtained through social engineering, so we have to introduce also one more field that is the name of your codes card, which should be completely secret. Once the fields are filled, if we click on the "Generate Codes Card" button and get a codes card like this, that we can print:

For the same input data, we always obtain the same codes card, because it's the hash of the data, as can be seen in the following code sample:
var birthplace = normalizeText( $('#birthplace').val() );
var childhoodFriend = normalizeText( $('#childhoodFriend').val() );
var schoolName = normalizeText( $('#schoolName').val() );
var cardName = normalizeText( $('#cardName').val() );
var data1 = birthplace + childhoodFriend + schoolName + cardName;
var data2 = schoolName + cardName + birthplace + childhoodFriend;
var hash = hashWrapper(data1) + hashWrapper(data2);PMG features
- PMG generates robust and different passwords for each of your accounts.
- PMG only forces you to remember one master password.
- PMG can increase your security by using a codes card.
- PMG does not store any data in the cloud, everything is generated locally.
- PMG is fully developed in HTML, CSS and JavaScript.
- PMG can be used on both PC and mobile, all you need is a browser.
- PMG has a free software license.
How was PMG born?
As good hackathon lovers, Carlos Azaustre (@carlosazaustre), Jorge Arévalo (@jorgeas80) and Adolfo Sanz De Diego (@asanzdiego) developed PMG during the first t3chfest hackathon